表单的作用就是用来将用户信息提交给服务器的,比如:百度的搜索框 注册 登录这些操作都需要填写表单。
使用form标签创建一个表单,form标签中必须指定一个action属性,该属性指向的是一个服务器的地址,当我们提交表单时将会提交到action属性对应的地址。
使用form创建的仅仅是一个空白的表单,我们还需要向form中添加不同的表单项。
在表单中可以使用fieldset来为表单项进行分组,可以将表单项中的同一组放到一个fieldset中。
在fieldset可以使用legend子标签,来指定组名。
使用input来创建一个文本框,它的type属性是text,如果希望表单项中的数据会提交到服务器中,还必须给表单项指定一个name属性,name表示提交内容的名字。
用户填写的信息会附在url地址的后边以查询字符串的形式发送给服务器。 url地址?查询字符串 格式: 属性名=属性值&属性名=属性值&属性名=属性值&属性名=属性值 在文本框中也可以指定value属性值,该值将会作为文本框的默认值显示。单选按钮
- 使用input来创建一个单选按钮,它的type属性使用radio;
- 单选按钮通过name属性进行分组,name属性相同是一组按钮;
- 像这种需要用户选择但是不需要用户直接填写内容的表单项,还必须指定一个value属性,这样被选中的表单项的value属性值将会最终提交给服务器。
多选框
使用input创建一个多选框,它的type属性使用checkbox。
下拉列表
- 使用select来创建一个下拉列表
下拉列表的name属性需要指定给select,而value属性需要指定给option,可以通过在option中添加selected="selected"来将选项设置为默认选中。 当为select添加一个multiple="multiple",则下拉列表变为一个多选的下拉列表。在select中可以使用optgroup对选项进行分组,同一个optgroup中的选项是一组,可以通过label属性来指定分组的名字。
使用textarea创建一个文本域。
提交按钮可以将表单中的信息提交给服务器,使用input创建一个提交按钮,它的type属性值是submit,在提交按钮中可以通过value属性来指定按钮上的文字。
<input type="reset" />可以创建一个重置按钮,点击重置按钮以后表单中内容将会恢复为默认值。
使用input type=button可以用来创建一个单纯的按钮,这个按钮没有任何功能,只能被点击。
除了使用input,也可以使用button标签来创建按钮,这种方式和使用input类似,只不过由于它是成对出现的标签,使用起来更加的灵活。
form.html:
表单
target.html
表单提交成功!!
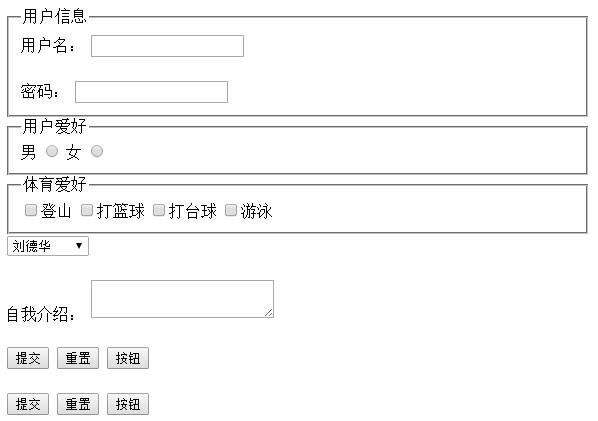
看下界面:

点击提交进入target.html页面,点击重置页面内容恢复初始状态。
代码github地址:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/form.html
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/target.html
可以自己跑下看看效果